Arquitectura microservicios y .Net core

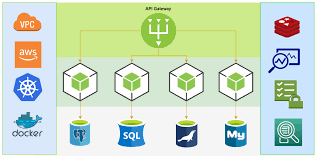
La arquitectura de microservicios es un enfoque para desarrollar aplicaciones software en el que se divide una aplicación en pequeños servicios autónomos que se comunican entre sí a través de una interfaz estándar, como HTTP.
Cada microservicio se encarga de una tarea específica y puede ser desarrollado, implementado y escalado de manera independiente. Esto permite un mayor grado de flexibilidad y facilita el mantenimiento y la actualización de la aplicación.
Una de las ventajas de la arquitectura de microservicios es que permite a los equipos de desarrollo trabajar de manera más ágil y eficiente, ya que cada microservicio puede ser desarrollado y probado de manera aislada antes de ser integrado en la aplicación completa.
Otra ventaja es que, al estar cada microservicio diseñado para realizar una tarea específica, es más fácil identificar y solucionar problemas en caso de que surjan. Además, si un microservicio falla, solo afectará a una parte de la aplicación, en lugar de a la aplicación completa.
Si nos referimos al entorno .Net Core podemos aprovechar los tipos de proyecto minimal web api y web api como base para microservicios. Usar patrones como idempotent y cqrs. También crear microservicios resilientes con la librería Polly.
Sin embargo, también hay desafíos en la implementación de una arquitectura de microservicios. Por ejemplo, puede ser más complicado hacer seguimiento y monitorear el rendimiento de una aplicación compuesta por muchos microservicios diferentes. Además, puede ser más difícil garantizar la consistencia de la aplicación cuando está dividida en muchos componentes independientes.
En general, la arquitectura de microservicios es una opción interesante para aplicaciones de gran escala y complejidad, especialmente cuando se requiere un alto grado de flexibilidad y escalabilidad. Sin embargo, es importante evaluar cuidadosamente si esta arquitectura es adecuada para el proyecto en cuestión y estar consciente de los desafíos y requisitos adicionales que conlleva su implementación.