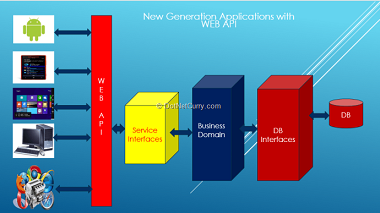
Http Services con asp.net Web Api
 En la entrada http://www.jcamweb.com/blog/aspnet/asp-net-web-services-facilmente-compatibles-con-cualquier-tecnologia/ hablamos de cómo conseguir servicios Soap compatibles de manera fácil con cualquier tipo de cliente que quisieran usarlo. Además en sucesivas entradas también comentamos sobre servicios Wcf y lo que entonces era más novedoso para el entorno .net Wcf RestFul . Este último es lo más semejante a lo que vamos a poner de ejemplo en esta entrada, construir servicios que no sólo usen http como transporte, sino ser una genuina aplicación http. Y es que los Http Services usan las posibilidades de httproute por lo que tenemos una aplicación con interfaz sobre las urls. Además cualquier plataforma de desarollo que proporcione un cliente Http puede consumir fácilmente estos servicios.Partiremos del proyecto inicial que teníamos en http://www.jcamweb.com/blog/aspnet/asp-net-web-services-facilmente-compatibles-con-cualquier-tecnologia/ y veremos como recodificar para tener un servicio Http Web Api.
En la entrada http://www.jcamweb.com/blog/aspnet/asp-net-web-services-facilmente-compatibles-con-cualquier-tecnologia/ hablamos de cómo conseguir servicios Soap compatibles de manera fácil con cualquier tipo de cliente que quisieran usarlo. Además en sucesivas entradas también comentamos sobre servicios Wcf y lo que entonces era más novedoso para el entorno .net Wcf RestFul . Este último es lo más semejante a lo que vamos a poner de ejemplo en esta entrada, construir servicios que no sólo usen http como transporte, sino ser una genuina aplicación http. Y es que los Http Services usan las posibilidades de httproute por lo que tenemos una aplicación con interfaz sobre las urls. Además cualquier plataforma de desarollo que proporcione un cliente Http puede consumir fácilmente estos servicios.Partiremos del proyecto inicial que teníamos en http://www.jcamweb.com/blog/aspnet/asp-net-web-services-facilmente-compatibles-con-cualquier-tecnologia/ y veremos como recodificar para tener un servicio Http Web Api.
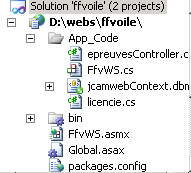
 Como vemos es la misma solución con los 2 proyectos ffvoile que desarrolla el servicio web soap y ffvoileclient que lo consume a través de un proxy soap. El primer paso será configurar los proyectos para .net 4.0, ya que usaremos Linq to Sql para el acceso a datos, y ya como en mi caso no tenía instalado asp.net Web Api, bajarme a través de NuGet el paquete AspNetWebApi ver. 4.0.20710.0, que es el compatible para mi entorno .net 4.0. Empezaremos por crear la clase jcamwebContext.dbml Linq to Sql, de manera que tengamos acceso a la tabla «epreuves», que añadiremos al asistente de diseño desde el explorador de servidores. El código principal está en epreuvesController.cs,
Como vemos es la misma solución con los 2 proyectos ffvoile que desarrolla el servicio web soap y ffvoileclient que lo consume a través de un proxy soap. El primer paso será configurar los proyectos para .net 4.0, ya que usaremos Linq to Sql para el acceso a datos, y ya como en mi caso no tenía instalado asp.net Web Api, bajarme a través de NuGet el paquete AspNetWebApi ver. 4.0.20710.0, que es el compatible para mi entorno .net 4.0. Empezaremos por crear la clase jcamwebContext.dbml Linq to Sql, de manera que tengamos acceso a la tabla «epreuves», que añadiremos al asistente de diseño desde el explorador de servidores. El código principal está en epreuvesController.cs,
public class epreuvesController : ApiController
{
private jcamwebContextDataContext _context = new jcamwebContextDataContext();
public List Get()
{
var licencies = from e in _context.epreuves
select new licencie
{
Ident = e.ident,
NombreEmp = e.nombreemp,
Direccion = e.direccion,
Telefono = e.telefono,
PersonaCont = e.personacont
};
return licencies.ToList();
}
public int Postepreuve(licencie item)
{
epreuve record = new epreuve();
record.ident = item.Ident;
record.nombreemp = item.NombreEmp;
record.direccion = item.Direccion;
record.telefono = item.Telefono;
record.personacont = item.PersonaCont;
_context.epreuves.InsertOnSubmit(record);
return 1;
}
}
Como véis los métodos preceden con el verbo Get, el de mostrar datos, y Post el de crear/insertar nuevo dato. En cuanto a consumir el servicio, construiré un ejemplo que hace uso de ajax a través de jquery, pasando como parámetros la url y los datos en json.
<script type="text/javascript">
function InsEpreuve() {
var epreuve = {
Ident:$('#ident').val(),
NombreEmp:$('#nombreemp').val(),
Direccion:$('#direccion').val(),
Telefono:$('#telefono').val(),
PersonaCont:$('#personacont').val(),
};
$.ajax({
url: '/api/epreuves',
type: 'POST',
data: JSON.stringify(epreuve),
contentType: "application/json;charset=utf-8",
success: function (data) {
alert('Inscription successfully');
},
error: function (data) {
alert('Problem inscription epreuves:' + data.responseText);
}
});
}
Esta función se llama desde un html button en el evento onclick y recoge los valores de elementos html input tipo text. Sólo queda editar el fichero Global.asax, donde añadimos el maphttproute. Para ver más ejemplos y las posibilidades de Web Api, podéis consultar en asp.net.