Asp.net Core Web api compartido en Windows Azure Api.
Dos de los paradigmas, más nombrados en los últimos años, para creación, publicar y compartir funcionalidad de software, son web api y cloud. En esta entrada vamos a utilizar asp.net core para crear un web api y publicarlo en windows azure.

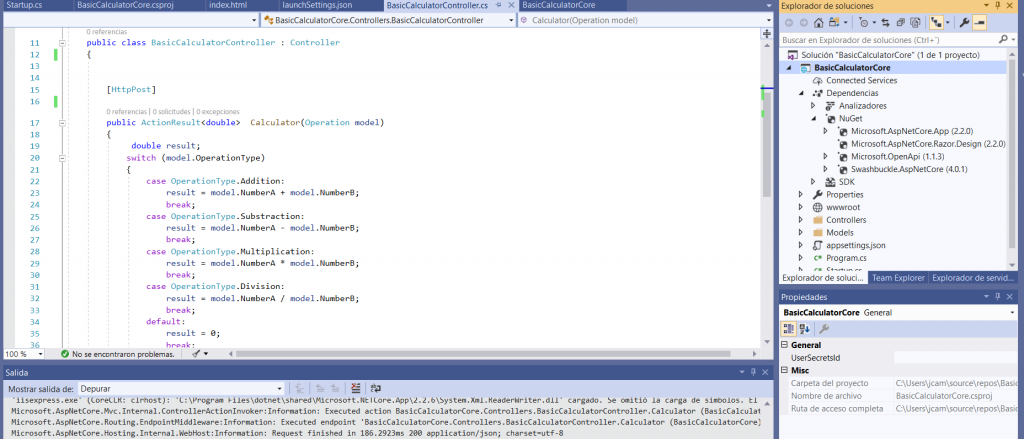
Este es el proyecto en visual studio 2019 de Basic Calculator, una aplicación que expone las funciones aritméticas básicas a través de un web api controller. Además se ha añadido un cliente jquery para consumirlo.
Para facilitar el proceso de compartir, se ha añadido el https://www.nuget.org/packages/Swashbuckle.AspNetCore.Swagger/ que crea una url con fichero OpenApi en formato json para «descubrir» la interfaz api cuando se publique en azure. Inicialmente se ha de publicar el proyecto en windows azure, esto será el backend que responderá a la interfaz que se crea con el api management de windows azure. Para ello podemos seguir la entrada en http://www.jcamweb.com/blog/general/publicar-en-windows-azure/. Una vez publicada tocan los pasos de generar la api.

Este es el recurso que debemos crear para gestionar la web api en azure. Debemos crearlo en el mismo grupo recursos que tengamos el proyecto web api asp.net core. Este recurso, que en este caso llamamos BasicCalculator, es el que nos va permitir admistrar la web api, tal como distintas versiones, tener una versión de evaluación con limitación de llamadas, identificación…

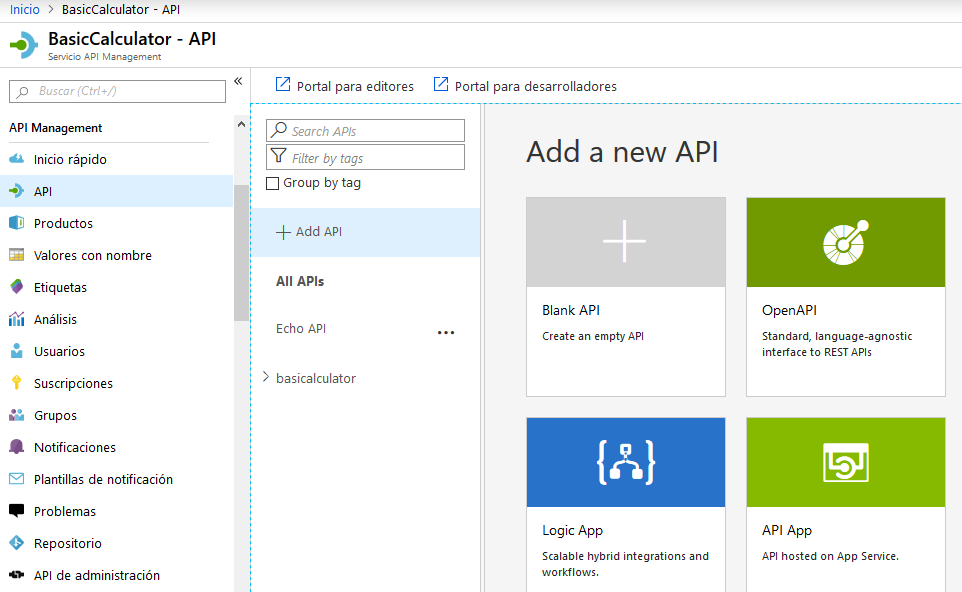
Iremos entonces, en el panel de admistración de azure, a todos los recursos, elegiremos el Api Management que creamos anteriormente y daremos a crear un Api. Como subimos con el Nuget la funcionalidad de crear el fichero openapi, tendremos una url con la definición de nuestra web api. Esta el la url que debemos utilizar cuando demos a «Add new Api», elegir «OpenApi», así de manera automática expondrá la interfaz de la api y tendremos por añadido un entorno de testeo de la web api.
La aplicación está en http://basiccalculatorapi.azurewebsites.net/basiccalculator.html para poder testearla con el cliente html/jquery.