Asp.net web api EF y Dapper

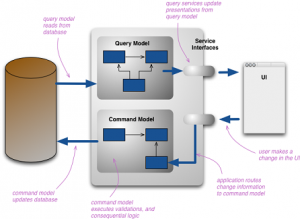
A continuación se indican tres razones principales por las que resulta beneficioso utilizar Entity Framework (EF) para los comandos y Dapper para las consultas SQL en un proyecto de API web ASP.NET aprovechando el patrón CQRS y la biblioteca MediatR:
1) Separación de responsabilidades. EF se destaca en la gestión de modelos de dominio, el manejo de relaciones de objetos complejas y el seguimiento de estados de entidades para comandos (Crear, Actualizar, Eliminar).
Dapper es ligero y está altamente optimizado para ejecutar consultas SQL de solo lectura, lo que lo hace ideal para el lado de consulta de CQRS donde el rendimiento es fundamental.
2) Optimización del rendimiento
El seguimiento de cambios y las funciones avanzadas de EF pueden generar sobrecarga, especialmente en consultas simples. El uso de Dapper para consultas elimina este problema, ya que Dapper es un micro ORM optimizado para un acceso rápido y directo a la base de datos.
En el caso de los comandos, la gestión de transacciones y el seguimiento de cambios integrados de EF simplifican el manejo de actualizaciones sin necesidad de instrucciones SQL manuales, que pueden ser propensas a errores.
3) Flexibilidad y facilidad de mantenimiento
Dapper permite escribir consultas SQL sin formato con un control total, lo que resulta perfecto para proyecciones personalizadas y uniones adaptadas a las respuestas de API. EF se alinea bien con los principios de diseño basados en el dominio, lo que garantiza que los comandos permanezcan limpios y centrados en las reglas de negocio en lugar de en operaciones de base de datos de bajo nivel.
Esta combinación aprovecha las fortalezas de cada ORM, garantizando un alto rendimiento y una arquitectura de código limpia dentro de un sistema basado en CQRS.